
GA4(구글애널리틱스4) 또는 데이터 분석을 이야기하다 보면 이벤트 매개변수라는 단어를 한 번쯤은 들어봤을 것입니다. 이벤트 매개변수를 알아보기 전에 이벤트 데이터에 관해서 사전 지식이 필요합니다. 잘 모르신다면 꼭 아래의 아티클을 보시고 오시기 바립니다 🙂
이벤트 택소노미 아티클 보러가기 >>
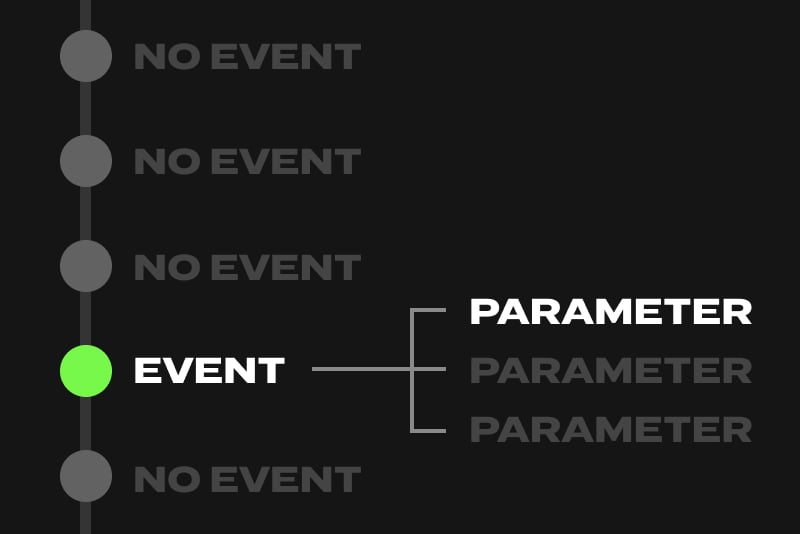
우선 이벤트 매개변수(파라미터)라는 용어부터 이해할 필요가 있는데요.
① 이벤트 매개변수는 무엇인가요?
매개변수란?
웹사이트 방문자가 특정 행동을 했을 때, ‘특정 행동’의 ‘상세정보’를 말합니다.
*참고로 “매개변수(한글) = 파라미터(영문)” 는 동의어입니다.
예를 들어 아래와 같이 ‘장바구니 담기’ 가 ‘특정 행동’이라 가정해봅시다. 우리는 장바구니 담기라는 특정 행동 자체도 중요한 정보이지만, 어떤 물건을 얼만큼 장바구니에 담았는지도 궁금할 것입니다. 이때 추가적인 ‘상세정보’는 아래와 같습니다.
[이벤트 매개변수]
① 상품제목(item_name) : NIKE JORDAN X3
② 상품수량(quantity) : 3개
② 매개변수를 왜 이해하고 있어야 할까요?
우리가 데이터 분석을 하는 이유는 웹사이트에서 고객들이 어떤 행동을 했는지 구체적으로 파악하기 위해서 입니다. 만약 아래와 같이 특정 정보를 데이터분석을 통해서 알고 싶은 인사이트라고 가정해 봅시다!
“우리 웹사이트에 100개의 물건을 판매하고 있는데, ‘어떤 물건’을 가장 장바구니에 많이 담는지 알고 싶다면”
그러면 각 제품끼리 구별하기 위한 ‘추가정보’가 필요한데 이럴 떄 활용할 수 있는 추가정보가 ‘상품고유코드’ 또는 ‘상품명’이 될 것입니다.
이렇게 우리가 알고 싶은 정보가 위와 같이 구체적인 경우라면 각 이벤트 행동을 했을 때 추가적인 정보를 수집할 수 있도록 해놓아야 합니다.
③ 실제 예제로 알아보는 이벤트 매개변수
우리는 아래와 같이 방문예약을 할 수 있는 하숙중개 플랫폼 사이트가 있습니다. 해당 사이트에서 방문예약 신청을 할 때 우리는 ‘장기하숙 VS 단기하숙’ 2가지 옵션중 1가지를 선택하고 다음 단계로 이동할 수 있습니다.
아래 영상을 통해서 한 번 확인해볼까요?! (영상 재생 클릭 ↓)
이럴 때 해당 이벤트를 정의해보면 아래와 같습니다.
| Event name | house_category_view |
| Category | short_term 또는 long_term |
④ 이벤트 매개변수를 수집하려면?
이벤트 매개변수를 송수신하기 위해서는 이벤트 액션을 했을 때, 웹사이트의 데이터 레이어에 매개변수가 송수신이 되고 있어야 합니다. (*데이터레이어에 대한 개념은 다른 아티클에서 한 번 상세히 다룰예정입니다!)
그렇기 때문에 이벤트 액션을 했을 때 아래와 같은 이벤트 매개변수를 담은 코드가 데이터레이어에 PUSH되면 되어야 합니다.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'house_category_view_step2',
'location': '서울 서대문구 연세로 11길 32' // location은 매물 페이지 주소로 '치환'해주세요
'category': 'short_term' // 하숙 유형 (장기, 단기 하숙)으로 '치환'해주세요
});
</script>
-----이벤트 발행조건-----
장기하숙 또는 단기하숙 선택한 상태에서 '다음' 버튼을 눌렀을때 event 발행
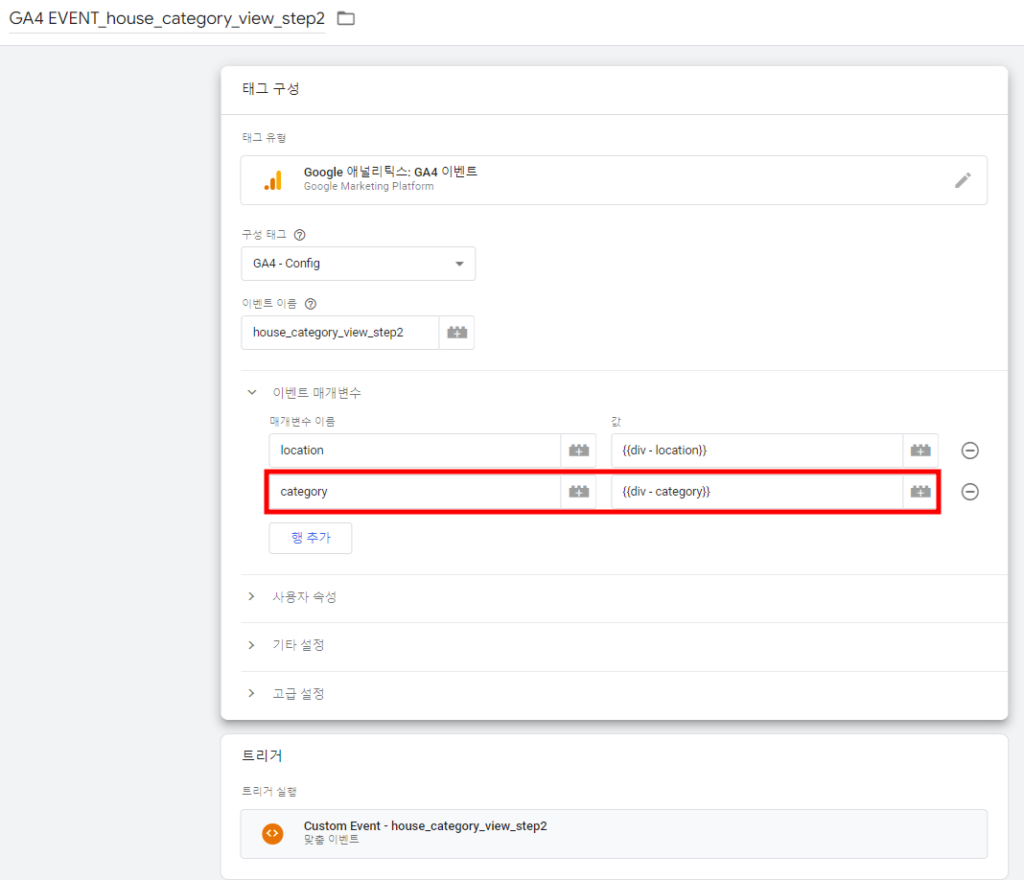
이렇게 PUSH된 코드를 우리는 구글태그매니저를 통해서 아래와 같이 이벤트 매개변수를 확인할 수 있어야 합니다. 그리고 해당 이벤트 매개변수는 아래와 같이 GA4 이벤트 태그를 만들 때 활용됩니다.

이번 아티클에서는 이벤트 매개변수에 대해서 알아보았습니다.
이벤트 매개변수라는 개념이 생소할 수 있지만, 데이터 분석을 하기 위해선 꼭 알고 있어야 하는 개념이기 때문에 아주 중요합니다. 다음 아티클에서는 이번 글에서 잠시 언급되었던 데이터 레이어에 대해서 알아보도록 하겠습니다. 🙂
