
① ‘데이터 레이어‘는 무엇일까?
‘데이터 레이어‘는 구글태그매니저에서 웹사이트에 “내가 원하는 데이터 수집”을 위한 중요한 개념 입니다!
이번 포스팅의 목적은 개발 지식이 없는 분들도 쉽게 이해할 수 있도록 설명해 보겠습니다 🙂
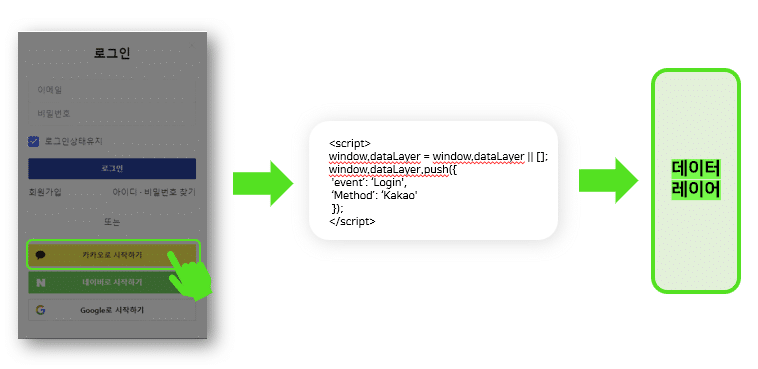
‘데이터 레이어‘는 웹사이트에서 정보를 담고 있는 자바스크립트 배열입니다.
쉽게 설명하면 홈페이지와 구글태그매니저 간의 ‘데이터 송수신을 하기 위한 매개체’라고 부르는데요.
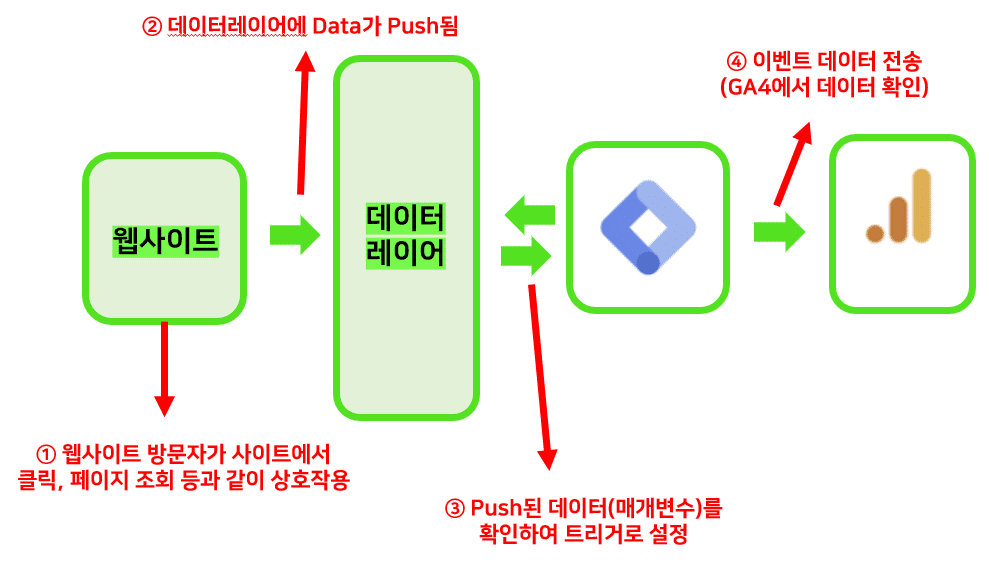
구글태그매니저가 설치된 홈페이지(UI)에서 고객들이 상호작용(Ex 클릭, 페이지 조회 등)을 할 때 마다, 고객들이 행동한 결과에 따라서 매개변수 데이터를 ‘데이터 레이어‘로 전달해주게 됩니다.

② 데이터 레이어가 왜 필요할까
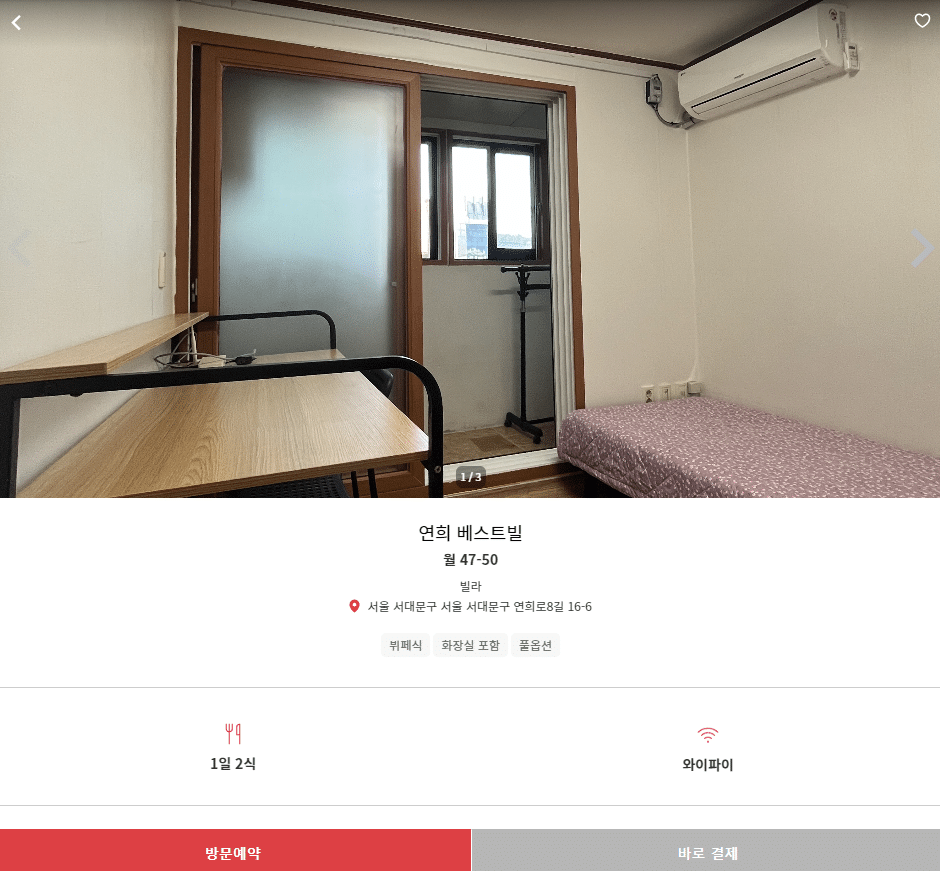
자! 아래와 같이 하숙집 중개 플랫폼이 있습니다.
해당 플랫폼에서 하숙집 상세 페이지를 조회했을 때, 구글태그매니저를 통해서 이벤트 태그를 정의하고 발행할 수 있는데요~
(* 아래 이미지는 확대해서 보시면 됩니다!)



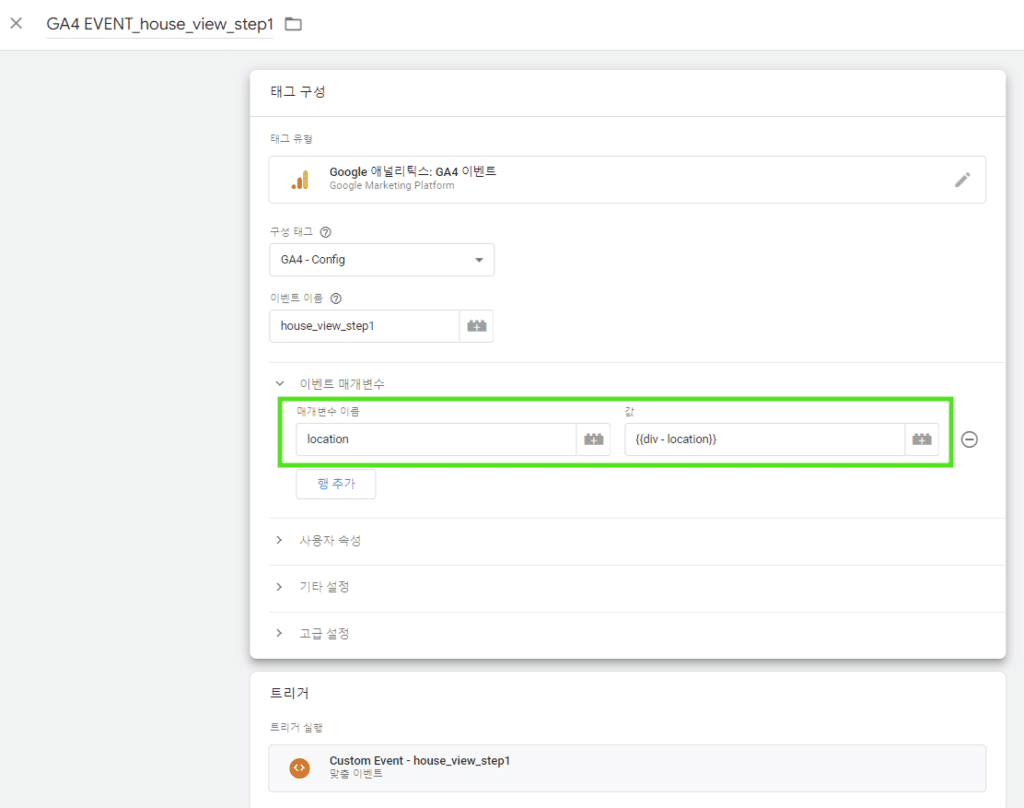
위 2번째 이미지와 같이 구글태그매니저에서 이벤트 태그를 만들고 홈페이지에 적용합니다.
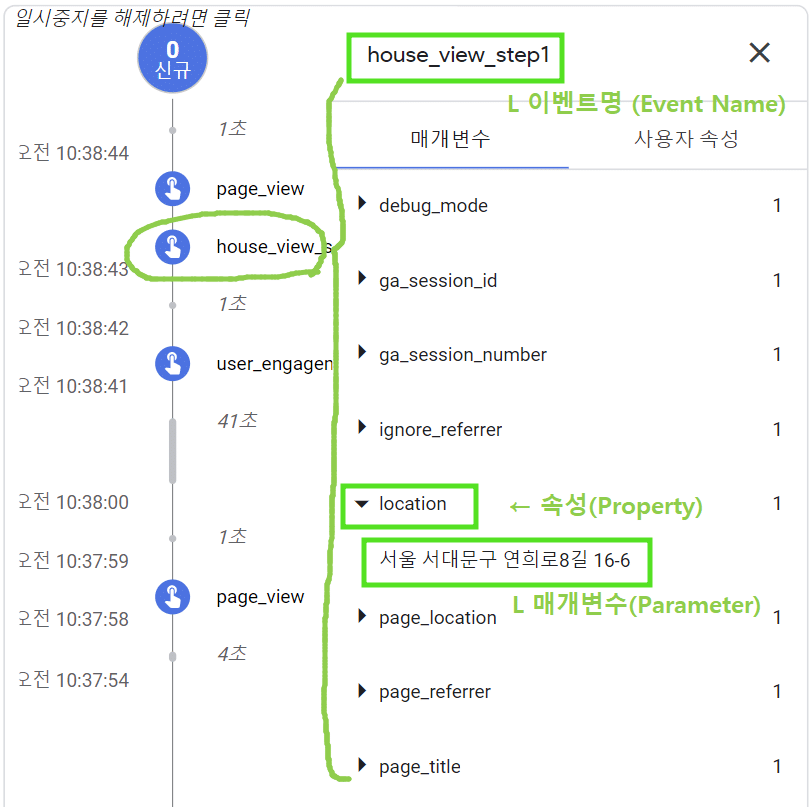
그러면 앞으로 해당 홈페이지에 방문고객들이 ‘하숙집 상세페이지’를 조회하였을 때, 3번째 이미지와 같이 이벤트 데이터(house_view_step1)를 수집하게 됩니다.
그리고 만약에 “어떤 지역의 하숙집을 조회 했는지”에 대해서 추가적인 정보를 수집하기 위해서 ‘location’ 이라는 매개변수 값을 이벤트 태그를 만들 때 추가합니다.
“어떤 지역(location)에 있는 하숙집을 사람들이 많이 조회했는지”에 대한 추가적인 정보(매개변수)를 수집하면 더욱 상세한 데이터 분석을 할 수 있기 때문 이겠죠!
(Ex 지역별 하숙집 페이지 조회수 비교, 지역별 하숙집 방문예약율 등 )
…… 그런데
이렇게 추가적인 정보(매개변수)를 수집하기 위해선, 아래 이미지처럼 구글태그매니저 미리보기 모드에서 해당 매개변수를 확인할 수 있습니다.
(잠깐! 매개변수가 무엇인지 모르겠다면 해당 아티클을 확인하고 오세요!)

하지만 만약 우리 홈페이지에서 수집하려고 하는 데이터가 ‘데이터 레이어‘에서 확인이 불가하다면 어떡해야 할까요?! ㅠㅠ
이런 경우를 해결하기 위해선 ‘지역(location)에 대한 매개변수 데이터’를 ‘데이터 레이어‘를 통해서 구글태그매니저로 Push 해주어야만 해당 매개변수를 구글태그매니저에 확인할 수 있습니다.
③ 데이터 레이어 설치 방법
그럼 실제로 어떻게 ‘데이터 레이어‘를 작성하고 매개변수를 구글태그매니저로 Push 하는지 알아보도록 하겠습니다.
우선 하숙집 상세페이지 조회라는 이벤트 행동을 하였을 때, 지역에 대한 매개변수가 ‘데이터 레이어‘로 Push되려면 스크립트 작업이 필요합니다.
아래와 같은 해당 이벤트 행동을 하였을 때, 아래의 데이터 스크립트를 발행(호출)하면 되는데요.
(웹사이트 개발자에게 데이터레이어 코드를 삽입해달라고 요청해야 합니다!)
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'house_view_step1',
'location': '서울 서대문구 연세로 11길 32' // location은 매물 페이지 주소로 '치환'해주세요
});
</script>
위에 작성된 스크립트는 이벤트 행동(하숙집 상세페이지 조회) 발행 조건에 맞게, 스크립트를 발행(호출) 해달라고 개발자에게 요청합니다.
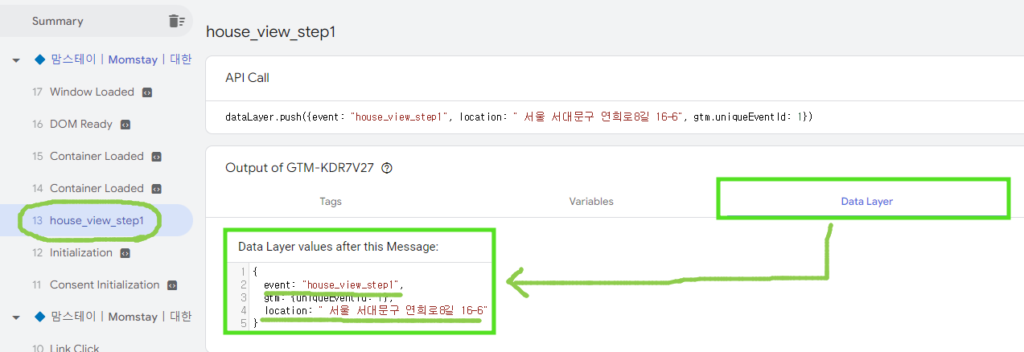
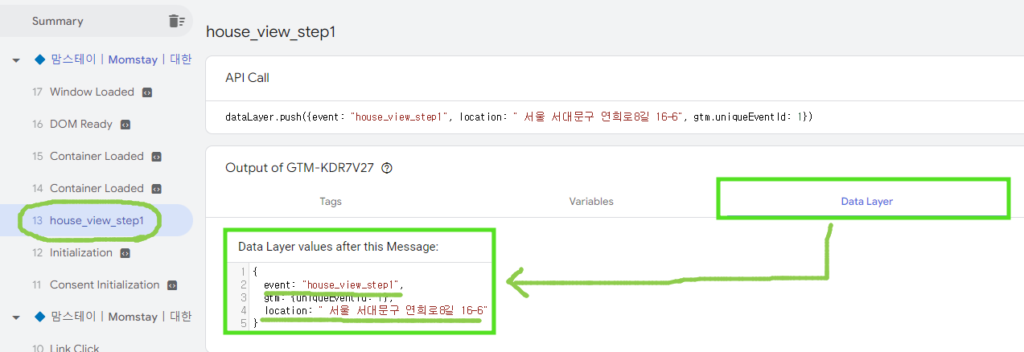
그리고 정상적으로 해당 스크립트가 발행(호출) 되어서 홈페이지 방문 고객들이 해당 행동(‘하숙집 상세페이지 조회’)을 하였을 때, 아래와 같이 매개변수 데이터(지역: location)가 구글태그매니저로 Push 되는 것을 확인할 수 있습니다!

④ 매개변수 데이터를 GTM ‘사용자 정의 변수’로 지정하기
이렇게 ‘데이터 레이어‘를 통해서 수신된 매개변수를 저희가 구글태그매니저에서 실제 ‘변수’로 활용하기 위해선 ‘사용자 정의 변수’로 등록을 해주어야 합니다.
‘데이터 레이어‘에서 확인한 변수를 어떻게 ‘사용자 정의 변수’로 등록하는지 아래 짧은 영상을 통해서 보여드리도록 하겠습니다.
위 영상처럼 사용자 정의 변수로 등록하게 되면, 하숙집 상세 페이지를 조회 하였을 때, ‘이벤트 매개변수’가 구글태그매니저로 Push되기 때문에 변수 영역에서 데이터를 확인할 수 있습니다.
⑤ 매개변수 데이터를 활용하여 GA4 이벤트 태그 만들기
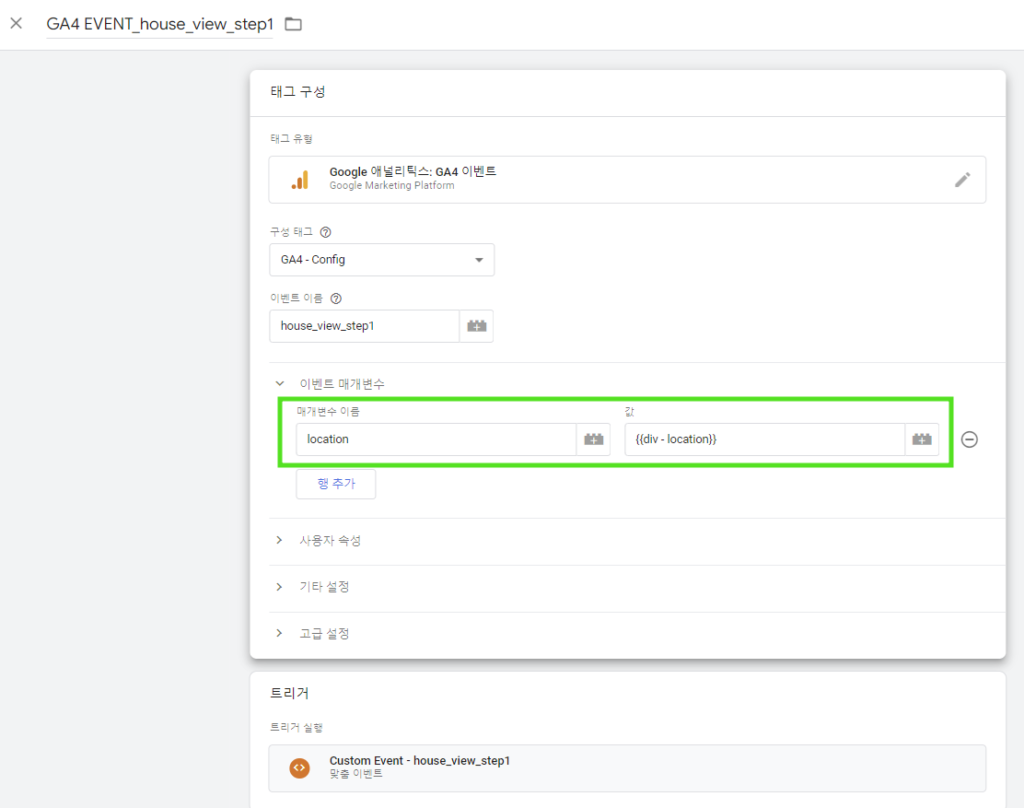
이렇게 Push된 매개변수 데이터를 활용하여 이벤트 태그를 만들 때 매개변수를 추가하여 추가적인 정보(location)에 대한 데이터까지 수집할 수 있습니다.

이렇게 수집한 데이터는 앞으로 데이터 분석을 하는데 있어서 활용할 수가 있는데요.
이벤트 태그에서 추가된 매개변수를 구글애널리틱스에서 활용하기 위해서는 맞춤 측정기준과 측정항목으로 정의할 수 있습니다.
매개변수를 활용하여 GA4를 통해서 데이터를 분석하는 부분에 대해서는 다음 포스팅에서 다루어 보도록 하겠습니다 🙂
